
FAQ
Zebraliśmy tutaj pytania, które usłyszeliśmy od naszych klientów. Być może nasza baza pytań i odpowiedzi pomoże Ci rozwiać Twoje wątpliwości.

Wymagane jest wypełnienie tego pola.
Zasady współpracy
Ile trwa stworzenie strony?
Jak pewnie się domyślasz, długość procesu tworzenia strony jest zależna od rodzaju witryny, zakresu i funkcjonalności. Podajemy więc uśrednione wartości, dla najczęściej wykonywanych projektów.
Landing page powstanie średnio w 2 – 4 tygodnie, natomiast dedykowana strona internetowa w 3 – 4 miesiące.
Ile kosztuje strona internetowa?
Gdy popytasz o oferty na rynku, możesz się zdziwić, jak różne wyceny otrzymasz. 100zł, 10 000zł, a może kilkaset tysięcy złotych? Taki rozrzut to nic nadzwyczajnego. Po prostu pod jedną nazwą kryją się skrajnie różne usługi. Wycena odzwierciedla więc zakres prac. W najniższej cenie otrzymasz najprawdopodobniej usługę zainstalowania jednego z darmowych, gotowych szablonów na jednym z popularnych CMS-ów, jak WordPress, czy Joomla. W najwyższej to raczej platforma, czy aplikacja z ogromną ilością funkcji, zbudowana w oparciu o dedykowany system.
Odpowiemy więc na pytanie, ile kosztuje dedykowana strona internetowa, czyli zaprojektowana i wdrożona indywidualnie na potrzeby konkretnej firmy z wykorzystaniem systemu WordPress. Doprecyzujmy w kilku słowach, co stoi za tym określeniem.
- Zrozumienie aktualnej sytuacji firmy, grupy odbiorców, dotychczasowych działań marketingowych, doświadczeń z budową wcześniejszej/ych stron,
- Określenie celów biznesowych, które powinna spełniać strona
- Wsparcie w określeniu funkcjonalności strony
- Opracowanie struktury, hierarchii informacji oraz przepływu użytkownika zgodnie z celami biznesowymi
- Autorski projekt graficzny strony stworzony przez projektanta, specjalistę w zakresie UX&UI. Spójny z identyfikacją wizualną firmy lub będący zupełnie nową kreacją.
- Wdrożenie strony na systemie WordPress z wykorzystaniem wypracowanych rozwiązań optymalizacyjnych oraz z zachowaniem zasad SEO
- Zastosowanie na stronie mikroanimacji spójnych z wizerunkiem marki
Widać więc, że do takiej realizacji potrzebne są szersze kompetencje, niż tylko instalacja szablonów, czy nawet tworzenie grafik. Przy takiej realizacji pracuje kilku specjalistów.
W zależności od zakresu struktury strony, funkcjonalności i innych czynników cena takiej strony to minimum kilkanaście tysięcy złotych.
Jeśli mówimy o landing page’u, czyli jednej stronie bez dodatkowych zakładek, realizowanej najczęściej jako strona ofertowa i/lub na potrzeby konkretnej kampanii to w zależności od ilości sekcji i skomplikowania graficznego będzie to koszt kilku tysięcy złotych.
Jak wyglądają płatności? W jaki sposób rozliczacie projekt?
Realizacje projektów wyceniamy w modelu fixed price, co oznacza, że klient już na początku współpracy wie, jaki będzie końcowy koszt usługi. Nie zawsze jednak zakres funkcjonalności jest znany na samym początku współpracy. Gdy założenia projektu są mgliste, wyceniamy etap makietowania i podajemy szacunkowy przedział cenowy całego projektu. Właściwą wycenę podajemy po zakończeniu etapu makietowania.
W obu scenariuszach sposób rozliczenia wygląda podobnie. Płatność dzielimy na 3 etapy w wysokości 30%, 30%, 40%. Pierwszą część pobieramy przed rozpoczęciem realizacji, drugą po zakończeniu projektowania graficznego i trzecią po uruchomieniu strony.
Czy można u Was zamówić hosting i domenę?
Jak najbardziej. Część naszych klientów korzysta z własnych serwerów i na własną rękę zarządza domeną, inni korzystają z wygody powierzenia nam opieki nad stroną na naszym serwerze i dbania o ciągłość domeny. Ofertę na hosting przygotowujemy indywidualnie, zależnie od wymagań stworzonej strony lub sklepu internetowego.
Budowa strony
Dlaczego tworzycie strony akurat na WordPressie?
WordPress ujął nas wieloma zaletami:
- Daje ogromne możliwości rozwoju strony w oparciu zarówno o gotowe, jak i autorskie wtyczki.
- Dzięki swojej popularności umożliwia integrację z szeregiem istniejących narzędzi i systemów.
- Praktycznie nie ogranicza nas w wyglądzie strony.
- Panel administracyjny jest przejrzysty i całkiem intuicyjny. Szczególnie na tle konkurencji. Dzięki wykorzystaniu zaawansowanych pól edycyjnych możemy dostosować ułożenie elementów panelu do potrzeb klienta.
- Dbając o jakość kodu i przy odpowiedniej optymalizacji WordPress pozwala tworzyć szybkie strony internetowe.
Dlaczego nie tworzycie stron na gotowych motywach (szablonach)?
Jest wiele powodów, dla który to ryzykowne rozwiązanie i nie zalecamy go swoim klientom:
- Gotowe motywy najczęściej korzystają z tzw. page builderów jako interfejsu do edycji treści na stronie. Page buildery są przeładowane niskiej jakości kodem, a to negatywnie wpływa na szybkość działania strony. To w efekcie przekłada się na słabe wyniki w Google Page Speed i wpływa na niższe rankowanie w wynikach wyszukiwania.
- Wybierając szablon, właściciel strony jest na łasce autora szablonu, który musi dbać o jego aktualizacje bezpieczeństwa. Gdy motyw przestaje mieć wsparcie, strona może być narażona na ataki botów, a także błędy wyświetlania mogące pojawić się po aktualizacjach silnika WordPress.
- Niskiej jakości kod, a także korzystanie z ogromnej ilości wtyczek to dwa powody, które sprawiają, że taka strona będzie dużo trudniejsza do rozwijania o nowe funkcjonalności.
Czy strona będzie dawała możliwość edycji treści? Co będzie edytowalne?
Nie wyobrażamy sobie tego inaczej. Wykorzystując zalety WordPressa (system zarządzania treścią) tworzymy strony, które dają możliwość łatwego zarządzania stroną bez potrzeby angażowania programisty.
Strona, która będzie pracować dla Twojej firmy, da możliwość:
- edycji tekstów
- wymiany zdjęć/grafik
- edycji nawigacji
- edycji meta tytułów i opisów podstron
- edycji tekstów alternatywnych grafik
- edycji formularzy kontaktowych
- konfiguracji innych elementów związanych z dedykowanymi funkcjonalnościami strony
Czy strona internetowa będzie dobrze wyglądała na telefonie?
No pewnie! Inaczej nie byłoby sensu jej tworzyć 😉
Z pewnością spora grupa internautów (w niektórych branżach to może być nawet 90%) odwiedzających stronę Twojej firmy to użytkownicy mobilni. Jeśli strona ma być skuteczna, to musi sprawnie działać na ekranach o różnych rozmiarach.
Obsługa WordPressa
Jak edytować menu w WordPressie?
Najczęściej na stronach, które tworzymy, menu wdrażamy w standardowy sposób, co pozwala na jego edycję w domyślnym miejscu w WordPressie (czasami menu jest na tyle rozbudowane, że tworzymy do niego dedykowany panel do zarządzania).
Żeby edytować menu, należy:
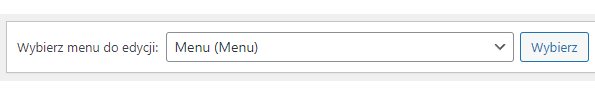
- W panelu administracyjnym strony wejść do zakładki Wygląd > Menu. Jeżeli na stronie jest więcej niż jedno menu, (a często tak się zdarza, ponieważ w stopce zwykle znajduje się drugie menu) należy wybrać menu do edycji w polu „Wybierz menu do edycji” i kliknąć „Wybierz”.

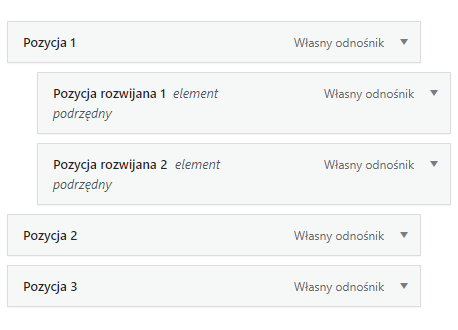
- Poniżej znajdują się dwie kolumny. W pierwszej znajdują się wszystkie elementy strony dostępne do dodania do menu, natomiast po prawej stronie widać strukturę menu. Struktura menu prezentuje główne pozycje menu, a także pozycje rozwijane, jeśli tak jest zbudowane menu. Każdy z widocznych pasków można złapać i przesunąć w inne miejsce. Podczas przesuwania można zdecydować, czy umieścić go jako główną pozycję, czy z wcięciem. Wcięcie oznacza, że dana pozycja pojawi się jako „dziecko” paska wyżej, który będzie główną pozycją w menu.

- Żeby usunąć pozycję w menu, należy rozwinąć dany pasek, klikając w trójkącik widoczny po prawej stronie paska, a następnie kliknąć „Usuń”.
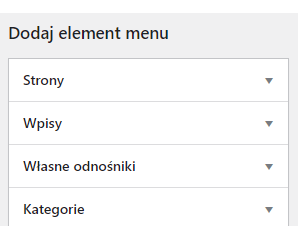
- W lewej kolumnie na liście elementów do dodania do menu znajduje się oddzielnie lista podstron informacyjnych, lista artykułów, produktów, usług – zależnie od tego, z czego składa się strona Twojej firmy. Można także dodać własny odnośnik do zewnętrznej strony. Wystarczy rozwinąć jeden z pasków, zaznaczyć jeden z elementów i kliknąć „Dodaj do menu”.

- Wybrana pozycja wskoczy w strukturę menu w prawej kolumnie, na samym dole. Teraz wystarczy przesunąć ją w pożądane miejsce i zapisać menu poprzez „Zapisz menu”. Zmienione menu powinno wyświetlić się na stronie po jej odświeżeniu w przeglądarce.
Wsparcie gotowej strony
Czy oferujecie wsparcie i serwis gotowej strony internetowej?
Tak, jak najbardziej. Zdajemy sobie sprawę, że wdrożenie strony internetowej to dopiero początek jej przygody. Oferujemy wsparcie dwóch poziomach:
» Opieka WordPress – to opcjonalna, ale rekomendowana usługa. W ramach opieki zapewniamy bieżące aktualizacje systemu i wtyczek, kopie bezpieczeństwa, monitorowanie antywirusowe, przeglądy strony i wiele innych. Poznaj szczegóły Opieki WordPress
» Rozwój strony – jeśli potrzebujesz dokonać zmian wyglądu lub zmian funkcjonalnych na stronie albo chcesz rozwinąć ją o nowe działy lub funkcjonalności to chętnie pomożemy. Zlecenia rozwojowe wyceniamy na bieżąco. W przypadku cyklicznych zleceń oferujemy abonamentowe godziny z zapewnioną priorytetową dostępnością.
Czy dajecie gwarancję na stronę?
Oczywiście. Nasi klienci otrzymują 12-miesięczną, bezpłatną gwarancję od momentu uruchomienia nowej strony internetowej.
Wszelkie usterki powstałe podczas trwania okresu gwarancyjnego, a które wynikły z wadliwego działania strony usuwamy w najszybszym możliwym terminie.
Jak zgłaszać i opisywać błędy występujące na stronie internetowej?
Zgłoszenia przyjmujemy na nasz ogólny adres email: kontakt@ideative.pl
Czasem błędy pojawiają się tylko na określonych urządzeniach. Dlatego zawsze prosimy o podanie jak największej ilości informacji, żeby sprawnie znaleźć i rozwiązać problem. Jakich informacji potrzebujemy?
- Rodzaj i model urządzenia, na którym występuje błąd
- System operacyjny
- Używana przeglądarka internetowa i jej wersja
- Link do podstrony, na której znajduje się błąd
- Zrzut ekranu / Filmik nagrany np. telefonem z występującym błędem
Czy po uruchomieniu nowej strony będzie ona widoczna w wyszukiwarce Google?
Jeśli nowa strona internetowa zajmie miejsce poprzedniej, to jak najbardziej. Jest jednak duże prawdopodobieństwo, że strona zmieni swoje pozycje na różnych słowach kluczowych.
W przypadku, gdy stworzymy stronę, która pojawi się na nowym adresie, nie będzie ona widoczna w wyszukiwarkach od razu. Stanie się to, gdy roboty wyszukiwarek wejdą na nową stronę i zaindeksują ją w wynikach wyszukiwania.
Ale to wcale nie oznacza, że strona będzie łatwa do odnalezienia przez użytkowników. Jest duże prawdopodobieństwo, że pojawi się w wynikach tak daleko, że nikt jej nie znajdzie.
Twoja firma potrzebuje działań marketingowych (strategii seo, pozycjonowania, reklamy, social media, itp.), żeby sprowadzić ruch na stronę.
Przydatne pojęcia
Co to jest Above The Fold?
Jest to pierwsza sekcja strony internetowej. Obszar, który użytkownik widzi bezpośrednio po jej załadowaniu, zanim zacznie ją przewijać. Niektórzy nazywają tę część również hero baner. Po załadowaniu strony dolną krawędź okna przeglądarki określa się linią zgięcia. Wszystko poniżej tej linii to obszar Below The Fold.
Co to jest Call To Action?
Call To Action to przycisk wezwania do akcji. Najważniejszy element strony prowadzący internautę do konkretnego miejsca na stronie. Przyciski powinny być wyraźne, rzucać się w oczy i być opisane w taki sposób, żeby użytkownik spodziewał się co się wydarzy po kliknięciu.
Co to jest Certyfikat SSL?
Certyfikat SSL to protokół sieciowy do zabezpieczenia danych wysyłanych pomiędzy przeglądarką, a stroną internetową. Certyfikat sprawia, że dany podawane na stronie internetowej np. poprzez formularz kontaktowy będą szyfrowane.
Strony nieposiadające certyfikatu oznaczone są w przeglądarce czerwoną kłódką i przy próbie wejścia na taką stronę użytkownik dostaje informację o niebezpiecznym połączeniu. Dlatego każda strona powinna posiadać certyfikat SSL.
Tak przeglądarki oznaczają bezpieczną stronę, posiadającą certyfikat SSL.
![]()
Co to jest Key visual?
To motyw graficzny, charakterystyczny dla marki. Na key visualu będą opierały się wszystkie materiały graficzne, które marka wykorzystuje do komunikacji.
Dla nas key visual wraz z logo będzie drogowskazem do formy wizualnej, jaką przyjmie strona firmowa.
Co to są Makiety Low-Fidelity?
To szkice przedstawiające wstępny zarys budowy strony. Nie skupiają się na detalach i wyglądzie. Powstają na początku procesu budowy strony i pomagają wypracować architekturę informacji na stronie i funkcjonalności.
Prezentujemy makiety low-fidelity w formie prototypu umożliwiającego przejście pomiędzy ekranami poprzez klikalne obszary. Dzięki temu już na wstępnym etapie można lepiej wyobrazić sobie działającą stronę.
Zobacz przykład makiet low-fidelity w naszym wykonaniu.
Co to jest Odświeżenie strony internetowej? Jak to zrobić?
Oświeżenie strony internetowej to po prostu wczytanie jej po raz kolejny. Jeśli zastanawiasz się jak odświeżyć stronę w przeglądarce internetowej, to najlepszym sposobem będzie skorzystanie z tzw. twardego odświeżenia strony. Dla Windowsa będzie to kombinacja klawiszy Ctrl + Shift + R, natomiast dla MacOS Shift + Command + R.
W ten sposób sprawdzisz np. czy zmiany, które wprowadziliśmy na stronie, są już widoczne dla internautów. Gdyby zmiany dalej nie pojawiły się na stronie, dla pewności spróbuj otworzyć ją w oknie incognito przeglądarki.
Jeśli chcesz dowiedzieć się raczej czegoś o odświeżeniu wyglądu strony internetowej. To polecamy nasz artykuł:
Jak ocenić wygląd strony internetowej jak profesjonalista? – Poznaj 6 wskazówek
Co to jest Page Builder?

Żałujemy, ale nie mamy gotowej odpowiedzi na to pytanie 🫣
Nie poddawaj się, doceniamy Twój wysiłek.
Lubimy odpowiadać na pytania, dlatego zapraszamy do kontaktu.
Sprawdzimy, jak możemy Ci pomóc.

